· 2 min de lectura
UTEC
Cómo una nueva plataforma académica digital mejoró la relación de estudiantes y docentes con la UTEC.

El problema
- La UTEC tenía una plataforma web poco usable y lenta (sistema EDU), la cual no ayudaba como debía a los docentes a subir las notas de sus alumnos y dar seguimiento a sus cursos y labores de asesoría.


La solución
- El objetivo era mejorar la experiencia de usuario de la plataforma de la UTEC. El proyecto de desarrollo comprendió 7 FASES.
- En la FASE 1, recopilamos y organizamos la información interna de la plataforma, y analizamos el modo de navegación de cada público.
- En la FASE 2, con una hipótesis ya concebida, realizamos entrevistas y testamos la navegación con cada tipo de público definido para validar, profundizar y descubrir los problemas dentro de la plataforma.
- En la FASE 3, aterrizamos la nueva arquitectura de información, elaboramos un plan de renovación visual y funcional del sistema EDU, y creamos el primer prototipo que fue sometido a evaluación de los usuarios finales. Luego de ello pasamos a la fase 4, es decir, la del diseño gráfico.
- En la FASE 5, creamos la guía visual y de código de los módulos y elementos del sistema.
- En la FASE 6, empezamos la etapa de programación por sprints, donde cada uno incluía un proceso de control de calidad con participación del cliente. Finalmente, en la fase 7, iniciamos la instalación y el despliegue.
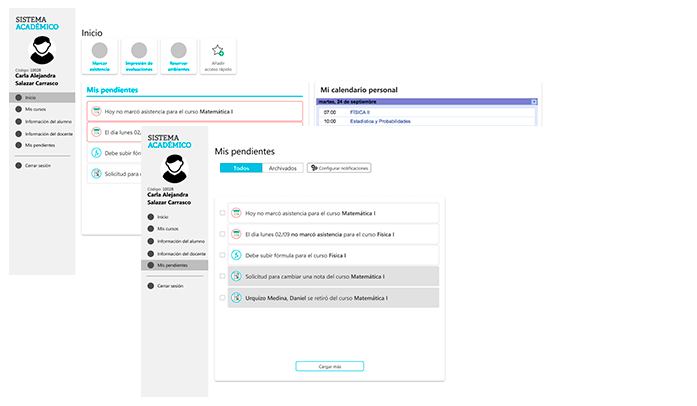
- Ahora, con la nueva plataforma y una nueva interfaz, los alumnos pudieron encontrar un contenido más organizado y ver su historial de notas. Para los profesores, las mejoras, además de visuales, fueron funcionales, pues optimizamos las nomenclaturas y la organización de las secciones, optimizamos el proceso de subida de notas para cada curso, añadimos un historial de notas de cada alumno, y activamos notificaciones y recordatorios.
Resumen
Servicio que ofrecimos:
- Laboratorio de User Experience
- Aplicaciones y sistemas web
Nombre del proyecto:
- Experiencia de Usuario UX/UI y Desarrollo frontend de App Web
Tiempo de duración del proyecto:
- Aproximadamente 5 meses
Especificaciones técnicas:
- Desarrollo con tecnología ReactJS para últimas versiones de navegadores.
Objetivos:
- Identificar los pain points de los docentes y alumnos con el sistema EDU.
- Optimizar la usabilidad del sistema EDU dentro de los parámetros estipulados por el equipo de TI a nivel de backend.
Compartir: